Tag meta
Proporciona metadata acerca del documento HTML, útil para el procesamiento de la página (Por ejemplo: Codificación de caracteres, Autor, Últimas modificaciones, etc)
Siempre se ubican dentro del tag head
(Más info: http://www.w3schools.com/tags/tag_meta.asp)
Viewport
Es un atributo del tag meta. Hace referencia al área visual en la cual mostramos el documento HTML. Podemos manipular una serie de caracteristicas que posee para controlar la visualización del HTML dentro de la pantalla de un dispositivo móvil.
Sus propiedades más destacadas son:
- Inicial-scale: Escala inicial en la que se muestra la página. Valor numérico de 0.1 en adelante. 1 representa no escalar
- Width: Ancho del área visible, en píxeles. Es buena práctica usar el valor device-width para ajustar dinámicamente el tamaño del área visible al ancho del dispositivo
Media-queries
Le facilita al navegador la información necesaria acerca de cómo renderizar la página para anchuras específicas a través de expresiones que retornan verdadero o falso
Hay varias alternativas de lugares donde podemos especificar la media-query. Ellas son:
- Usando @media en las hojas de estilo: Es la opción más usada. Si la expresión es verdadera se ejecuta el código css encerrado entre llaves { }
- Usando @import: Es parecido al anterior, solo que en vez de código css se indica la hoja de estilos que se quiere usar en el caso de que la condición sea verdadera
- Indicando la expresión directamente en el link de importación del .css bajo el atributo media
- Utilizando código javascript: Por medio de las media-queries podremos adaptar nuestros sitios a resoluciones, orientación e incluso colores
La opción más utilizada (y sobre la cual nos vamos a enfocar) es la primera, usando @media
Ejemplo práctico
Creamos el código necesario para editar los estilos cuando tenemos un iPad en posición vertical
En el HTML:
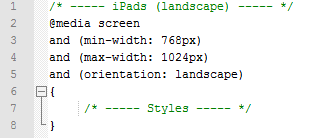
En el CSS:
Sencillo? Analicemos en profundidad el código HTML y el CSS correspondiente
HTML:
- El valor del atributo content es conjunto de propiedades especificadas como clave=valor donde hay constantes que podemos utilizar para adaptar nuestro sitio de mejor manera a la resolución del usuario: device-width y device-height (este último no suele utilizarse porque el navegador muestra el scroll cuando el contenido verticalmente es mayor a la resolucion del usuario)
Existen otras propiedades que podemos utilizar:
- Escala: zoom inicial
- Limitaciones de escala máxima y mínima
- Desactivar / Activar zoom
- Ajustar los DPI (Puntos por pulgada)
CSS:
@media + media type: Es una regla que permite definir estilos para cada tipo de medio de visualización de una página. Estos medios incluyen desde pantallas, proyectores, impresiones, pantallas táctiles para braille, televisores, etc.
Podemos usar un mismo estilo para varios tipos (Separados por coma)
(Documentación http://www.w3.org/TR/css3-mediaqueries)
En nuestro ejemplo, nosotros solo aplicamos estilo a un solo tipo de visualizador (screen)
and (propiedad: valor): Se anexan al media type para dar especifidad a los estilos que buscamos aplicar. Podemos usar muchos de estos condicionales separados por coma
Las propiedades que podemos utilizar son muchas pero las más importantes son:
- Aspect-ratio: Mira las dimensiones relativas del dispositivo expresadas como una relación de aspecto: 16:9, por ejemplo
- Width y height: Mira las dimensiones del área de visualización. Además pueden ser expresadas en valores mínimos y máximos (Como en el ejemplo que estamos analizando)
- Orientation: Mira si el layout es panorámico (el ancho es mayor que el alto) o vertical (el alto es mayor que el ancho). Esto nos permite ajustar los diseños para dispositivos con propiedades de giro de la pantalla como el iPhone, y otros smartphones y los tablets
- Resolution: Mira la densidad de los pixeles en el dispositivo de salida. Esto es especialmente útil cuando queremos aprovecharnos de las ventajas de los dispositivos que tiene una resolución mayor a 72 dpi
- Color, Color-index y monochrome: Encuentran el número de color o bits por color. Esto nos permite crear diseños específicos para dispositivos monocromáticos.
En el ejemplo que citamos, hacemos uso de condiciones que afectan:
- Ancho máximo y mínimo de la pantalla: and (min-width: 768px) and (max-width: 1024px)
- Orientación: and (orientation: landscape)
Para terminar, les dejo como un nuevo ejemplo de un sitio que responde perfectamente con las técnicas de un diseño responsive design: www.bostonglobe.com
Y para ser más específicos todavía les dejo el link de la hoja de estilos donde se aplican las media queries para que las puedan ver más fácilmente: http://www.bostonglobe.com/css/globe-trialHeaders.css