Hablar de video en HTML5 es hablar de una intensa lucha que se da entre pesos pesados de internet y de la singular batalla por la estandarización de un códec. En años pasados (2004/2005) la manera que tenian los administradores web de compartir videos en sus web era mediante el recordado Quicktime, Windows media player o los archivos .swf que popularizó Adobe.
Hoy en día, apelamos a Youtube o Vimeo para compartir videos y Steve Jobs para sus dispositivos jamás quiso flash así que se reabrió el debate por tener un estándar para manipular video desde los navegadores.
Pensemos en video como las imágenes. Pueden ser .jpg, .png, .gif, pero no dejan de ser una imágen y el navegador es el encargado de implementarlas a todas. Con el video pasa lo mismo.
Cómo se usa?
Para incluir un video con HTML5 usas el siguiente formato:Además del ancho y el alto y tal como ocurre con la etiqueta <audio>, tenemos atributos adicionales:
- Preload: Carga el video junto con la página. Opción recomendada solo si el video es contenido muy importante en nuestra página
Por el contrario, si es un información secundaria, ¿para que penalizar al usuario con espera si quizás no vea el video?. En este caso usaremos algo como esto:
donde le especificamos al navegador que no descargue información del video a menos que el usuario de Play.
- Autoplay: Esta opción dará play al video automáticamente al terminar de descargarse la página. Lo implementamos de la siguiente manera:
- Controls: Manipula la visibilidad de los controles para el video (Play, Pause, Seek bar y volúmen).
Compatibilidad
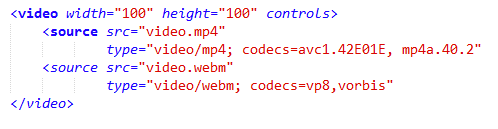
Como ocurre con el tag <audio>, necesitamos especificar varios sources para garantizar la reproducción del video en la mayor cantidad de navegadores. Podemos escribir un código similar a este:De esta manera, con el primer <source> nos aseguramos que el video funcione en el mundo Apple y con la otra apoyamos una versión más liberal empujada por Google.
Con respecto a IE en sus versiones viejas está de más aclarar que no soporta el tag video, pero podemos contar con flash para solucionar nuestro problema: Incluyendo el código embed justo debajo del último <source>, encerrado también dentro del tag <video>
La documentación oficial del tag video está aquí
Existe un proyecto interesante para utilizar y cuanto menos mirar que es VideoJS. Si te vas a tomar en serio la cuestión de alojar los videos en tu sitio y no depender de terceros, este es tu proyecto. Es un proyecto libre y tiene skins para imitar los principales sitios de video de la web.
Twittear Seguir a @3p_ar