Continuando con visualización ...
Es muy interesante ver presentaciones hechas por otros. Encontrar relaciones inesperadas, comprender y comparar datos. Es el momento en el que decimos manos a la obra! Fácil? No!
Aquí tiene sentido tener en cuenta los consejos de otros. Uno de los gurúes en ese tema es Ben Shniderman., autor del
Visual Information-Seeking Mantra:
Overview first, zoom and filter, then details-on-demand.
Overview
'Visión de conjunto': Proveer un contexto general para entender los datos. Es el cuadro de la entidad completa que nuestra representación quiere mostrar. Muchos patrones en los datos solamente se pueden ver desde un punto de vista global. La forma general de los datos en sí puede sugerir información subyacente.
Se pueden encontrar características significativas, para ser ser analizadas en forma particular. De la misma manera, la visualización de datos extraños nos permite no tenerlos en cuenta en el análisis.
Zoom
'Zooming' es una de las formas básicas de interacción con un gráfico. Es la técnica que permite salvar las limitaciones de resolución que para mostrar grandes cantidades de información.
Filtering
Otra de las formas básicas de interacción, permite achicar la cantidad de información mostrada por medio de un criterio de selección o búsqueda.
Details on Demand
. Permite proveer información adicional punto por punto, sin cambiar el enfoque. Es útil para poder relacionar el punto en particular con el resto del dataset, para identificar un elemento puntual entre varios o para relacionar atributos de varios datos. Brindando estos detalles por una acción simple, como 'mouse-over-selection', se puede mostrar información sin modificar el contexto general de la representación. Un ejemplo de información adicional en una base punto a punto son los 'tooltips'
Nos pusimos como objetivo mostrar datos por medio de gráficos con un poco de interacción.
Como comentamos en el artículo anterior,
Pentaho resulta ser una buena opción Open Source. En particular, la opción de tableros de control o Dashbords.
Para esto, investigamos dos herramientas:
- Pentaho Design Studio
- WebDetails
Manos a la obra…con Pentaho Design Studio
Pentaho Desing
Studio (PDS) es
una herramienta de la suite Pentaho que se utiliza para describir y mantener Xactions.
PDS está basado en el IDE de Eclipse (entorno integrado de desarrollo), esto nos da la pauta de que la UI (User Interface) es sumamente
familiar e intuitiva.
Se puede bajar desde el mismo sitio en que se bajaron el
resto de los componentes de Pentaho.
Para instalarlo, es conveniente descomprimir la carpeta de
design-studio en el directorio
…\design-tools\design-studio
Manos a la obra …con Pentaho y WebDetails
Por otro lado hay un fr
amework creado por ‘Webdetails’, disponible desde Pentaho (las últimas
versiones)
Webdetails: es una compañía de 5 años de antigüedad, con
base en Portugal, dedicada a desarrollar soluciones de Business Intelligence a
medida para la plataforma de Pentaho.
Community Chart Components (CCC): es una librería de CTools,
sobre
Protovis ( herramienta muy poderosa de visualización y open source) El propósito general
de CCC es permitir incluir en los dashboards los gráficos básicos, sin perder
extensibilidad. Heredan las propiedades de
Protovis y permiten un alto nivel
de customización.
Community Dashboard Framework (CDF) Proyecto que permite crear dashboards en forma amigable, poderosa
y con ricas funcionalidades
. Sobre Pentaho business intelligence
Server. Es importante destacar que esta herramienta es mucho más amigable que la anterior (PDE) puesto que no exige grandes conocimientos de programación.
Creación de Dashboards con CDE
Tomamos varias ideas, incorporamos
componentes no tradicionales e interacción.
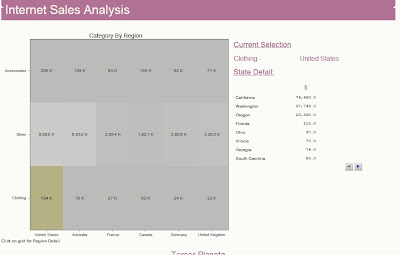
Así salió un mapa de calor o 'he
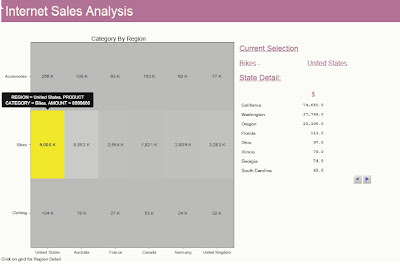
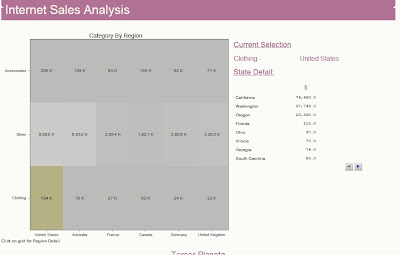
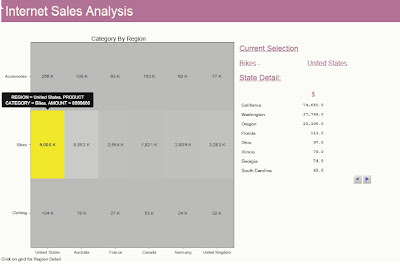
at-map' de las ventas por Internet de la base de Microsoft AdventureWorks. En el mapa de calor cada entrada tiene asignado un color de acuerdo con el valor asociado. De esta manera se pueden ubicar de un vistazo los regiones donde las ventas son mayores (amarillo), clickeando en el cuadro de la grilla es posible ver el detalle de ventas por región. Incorporamos así la interacción del usuario. El detalle a demanda está provisto por el tooltip sobre cada cuadro.
 |
| DashBoard: imagen inicial |
 |
| Click cuadro valor chico |
 |
| Click cuadro mayor valor, tooltip |
Cómo llegar a esto?
1. Desde la consola general de Pentaho, Herramientas/ MarketPlace, hay una toolbar para instalar Saiku (C*Tools plug-ins). Se necesitan como mínimo CDE, CDA y CDF .
2. Estamos consultando la base de datos de pruebas de Microsoft, AdventureWorksDW. Crear una conexión a la misma, usando el driver para SQL. Recordar instalarlo en:
...\biserver-ce\data\lib\jtds-1.3.0.jar
3. Crear un nuevo dashboard (New CDE Dashboard). Está compuesto por Layout, Components, Data Sources.
Dashboard -->Datasources:
Las queries para las dos consultas CustomerSales y RegionSales son:
SELECT EnglishProductcategoryName,EnglishCountryRegionName,SUM(salesamount)as sales
FROM dbo.FactInternetSales fs
INNER JOIN DimCustomer c on fs.CustomerKey= c.CustomerKey
INNER JOIN DimProduct p on p.ProductKey = fs.ProductKey
INNER JOIN DimGeography g on g.GeographyKey = c.GeographyKey
INNER JOIN DimProductSubcategory ps on ps.ProductSubcategoryKey = p.ProductSubcategoryKey
INNER JOIN DimProductCategory dpc on dpc.ProductCategoryKey = ps.ProductCategoryKey
GROUP BY EnglishCountryRegionName,EnglishProductcategoryName
SELECT g.StateProvincename as State,
cast(SUM(salesamount)/1 as int) as Sales
FROM dbo.FactInternetSales fs
INNER JOIN DimCustomer con fs.CustomerKey= c.CustomerKey
INNER JOIN DimProduct p on p.ProductKey = fs.ProductKey
INNER JOIN DimGeography g on g.GeographyKey = c.GeographyKey
INNER JOIN DimProductSubcategory ps on ps.ProductSubcategoryKey = p.ProductSubcategoryKey
INNER JOIN DimProductCategory dpc on dpc.ProductCategoryKey = ps.ProductCategoryKey
WHERE EnglishProductcategoryname =${categoria}
AND EnglishCountryRegionName = ${region}
GROUP BY StateProvincename
Los filtros de la segunda query dependen de dos parámetros. Es necesario crearlos previamente e ingresarlos en la propiedad Parameters del DataSource.
4. DashBoard-->Componentes:
Los componentes son los elementos que serán ubicados en el layout.
- CCC Heat Grid
- Parameters
- Table
Hay
dos parámetros, categoría y región. Se usaran en la tabla de valores para filtrar la segunda consulta armada.
Hay una
tabla, que tiene como parámetros región y categoría, como datasource 'RegionSales' y está ubicada en el elemento 'DetalleTabla' del html.
Finalmente un
Chart, la tabla de doble entrada o Heat Grid.
No tiene parámetros. El datasource es 'CustomerSales'.
Hay dos colores asociados a máximo y mínimo valor.
Cómo se da la interacción en esta grilla?
Está definida como clickleable, y en el click action la siguiente función:
function f(scene){
var nuevaategoria=this.scene.atoms["series"].value;
var nuevaregion=this.scene.atoms["category"].value;
document.getElementById('vecategoria').innerHTML=nuevacategoria;
document.getElementById('veregion').innerHTML=nuevaregion;
region=nuevaregion;
Dashboards.fireChange('categoria',nuevacategoria);
}
Dashboards.fireChange--> modifica el contenido del parámetro y el contenido de la tabla. Importante: la tabla debe tener los 'Listeners' configurados.
Tenemos dos elementos, con ids 'vecategoria' y 'veregion', que son actualizados con la última selección en la grilla.
El valueFormat de la grilla está asociado a una función que divide y agrega la unidad de medida, en este caso 'mil'
function f(scene){var sales=scene/1000 ; return sales.toFixed(0) +' K'}
5. Dashboard --> Layout
Para mostrar la categoría seleccionada en el click de la grilla, hay usamos el elemento 'vecategoria' . De la misma manera, está definido el elemento 'veregion'.
Quiero destacar el uso de dos 'Resources' que son .css asociados a la imagen. Se usaron para los colores de los encabezados, y en particular para customizar la tabla con el detalle por estado. Teniendo en cuenta que 'DetalleTabla' es el nombre asignado en la solapa layout para el contenedor de la tabla.
#DetalleTabla tr
{ background-color:transparent;}
#DetalleTabla td
{ background-color:transparent;font:"15px Arial"}